HeartRails Graph
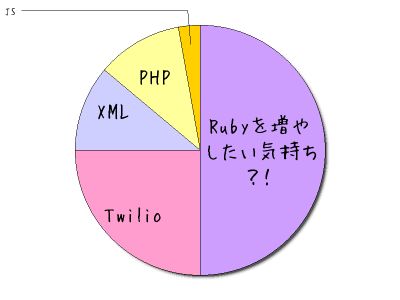
おお。意外と簡単に円グラフができた。
データは、私のqiita.comの投稿率で作ってみました。
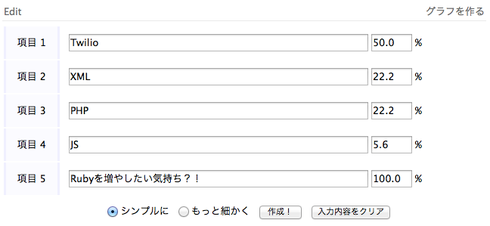
項目を設定するだけで円グラフが作成される。
作成されたグラフはHTMLのリンクコードが生成されるからそれをこのようにHTMLを認識するエディターやブラウザなどに貼付ければ表示されるようになる。
使い方によって、より細かな円グラフの作成が可能かと。
簡単なデータやプレゼン用の円グラフ作成などで使えそうな気がする。
なによりも!APIも提供されている。
早速、APIを叩いてみた!
全ての引数をGETで繋げば行けた!
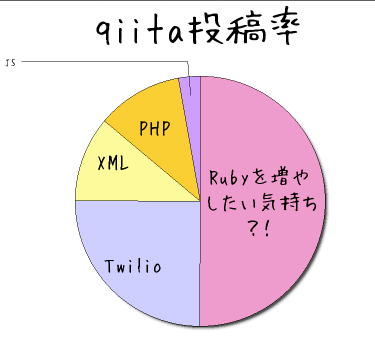
このURLをブラウザとかで叩くと下記のグラフが表示されちゃう!

項目の設定でも行ける。

より細かな設定もできる

これが結果物
最後に
今は円グラフのみのような気がするが、今後他の形のグラフも提供してほしい!
と思いつつ短かったが、面白かった。^^
この短い時間でグラフの生成が可能なのが「heartrails」の特徴かもしれない。
仕事の中、いろんなコンテストでの発表のとき、グラフを出したいニーズはあるはず、そのときこのサービスを使うと、短い時間いい感じでグラフの作成ができるかとも思ってみました。
意外と面白いですよ。試してみてくださいませ〜!